Airtable might just be the most powerful spreadsheet-database hybrid on the planet.
Thanks to a steadfast UI that’s easy to get the hang of and hundreds of integrations powered by the Airtable API, this low-code platform makes it extremely easy to collaborate on business data both internally and externally.
But, every platform has its flaws. With Airtable, it’s the lack of granular control over view and edit permissions as well as a clear absence of freedom to design your own interactions.
Airtable may be a powerful collaboration tool, but it’s ultimately still a database.
Luckily, you can fix that. Imagine being able to build your own application — complete with a properly interactive frontend UI — powered by the data inside your spreadsheets in Airtable.
That’s what Glide’s new Airtable integration allows you to do. And the best part? You don’t have to write a single line of code to do it!
Today, let’s take a look at how you can build powerful frontend applications for mobile and web using your Airtable data with Glide. Whether you’re designing a customer portal or an internal tool, this is everything you’ll ever need to build powerful apps using pre-existing data.
What Is a Frontend Application?
The front end of an application, also known as the user interface, is the part of the app that users typically interact with.
The point of building a front end for your application is to make it more accessible and straightforward for end users, who no longer have to deal with the technical side of your app hidden within the back end.
Spreadsheets can be useful. But they are also very technical and quite dull to look at. Building a proper front end to support your spreadsheet data can help you create a better user experience while also affording you more control over the way users interact with your data.
Building a front end for your spreadsheet or database can be expensive if you hire a development agency and time-consuming if you want to build it yourself. But, there’s a secret!
Let’s take a look at how you can build a fully-featured frontend UI for your database in Airtable, without learning how to code. All you need is a dash of creativity and a few minutes of time.

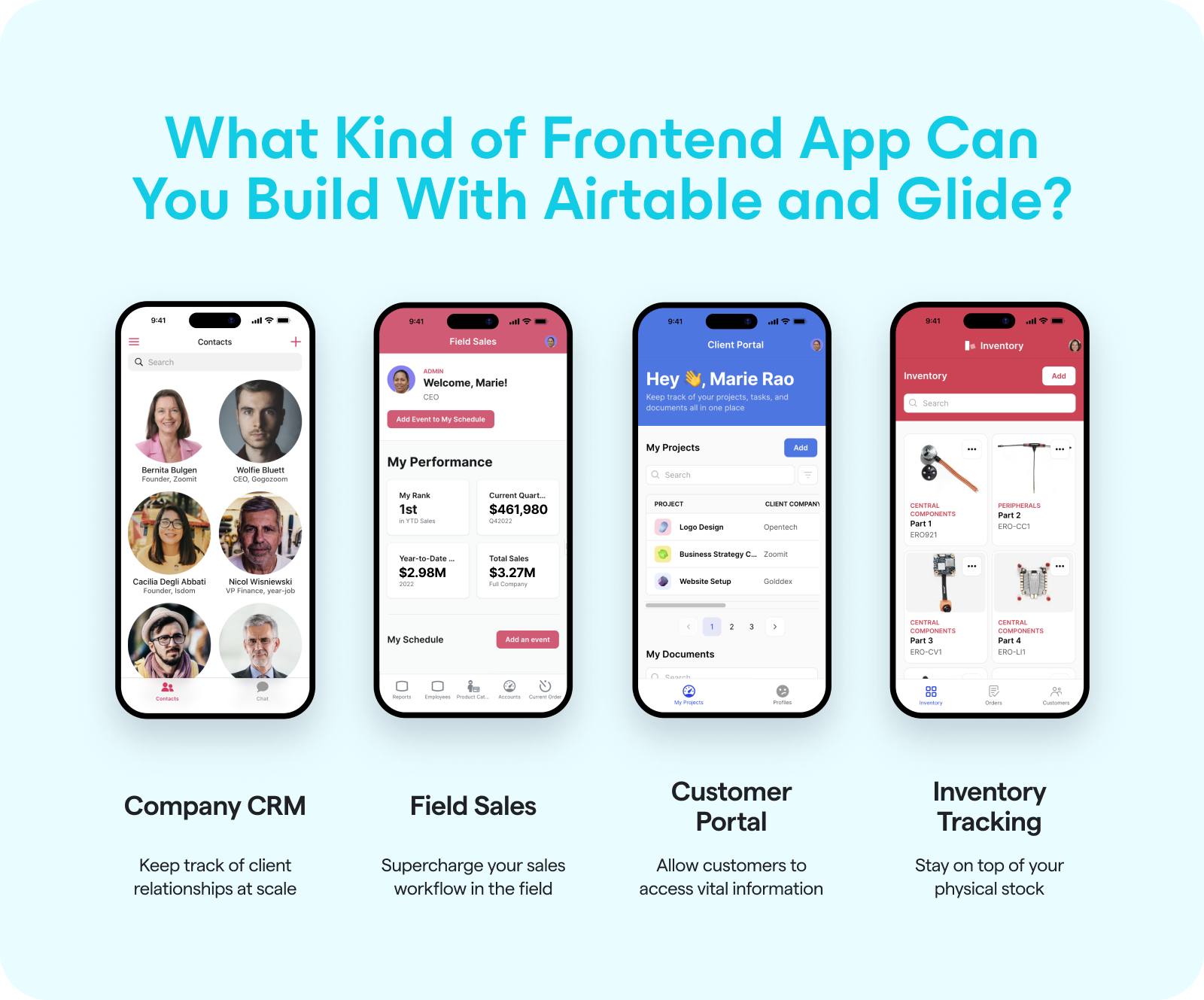
Types of Frontend Apps Can You Build With Airtable
Wondering what kind of frontend applications you can build from your Airtable database? Here are some common business use cases to draw inspiration from:
Company CRM: A customer relationship management platform comes handy for sales and marketing teams trying to keep track of client relations at scale. If you already have client data sitting inside your spreadsheets in Airtable, you can easily convert it into a proper CRM with a platform like Glide.
Field Sales: Another useful application to supercharge your sales workflow, a field sales app can help your sales reps showcase products and offer demos during in-person sales visits. You can also add inventorying and reporting features to make your app even more functional.
Customer Portal: Another excellent way to give your clients easy access to product showcases is to build a customer self-help portal they can use to get the information they need. The customer portal also doubles as a project management and task tracking tool for agency clients.
Inventory Tracking: Keeping track of your stock is an important duty for any business dealing in physical goods. With an inventory tracking app powered by your Airtable data, you can keep an eye on stock levels, log sales as they happen, and replenish stock in time before you run out.
There’s lots of other things you can build with Airtable and Glide. Need more inspiration? Just check out the popular templates our community members have contributed to the platform!
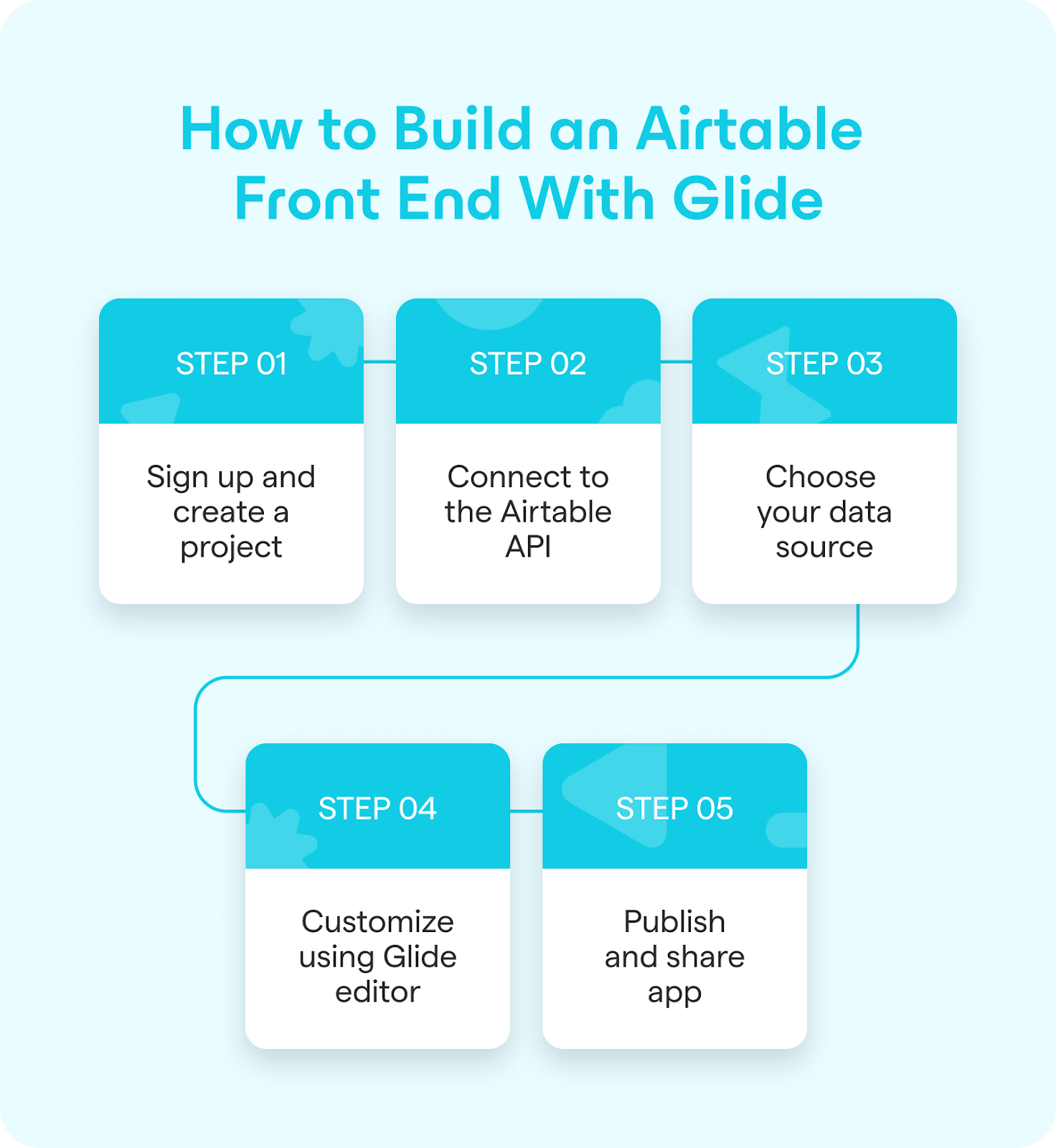
How to Build an Airtable Front End With Glide
Glide is a data-driven app development platform for modern workplaces. It works by pulling data directly from your spreadsheet tables, be they in Excel, Google Sheets, or Airtable. It then turns that data into a no-code app for mobile or web that looks right on every device.
Getting started with Glide is easy as 1-2-3. Here are the simple steps you need to follow:
Step 1: Sign Up and Create Project
Signing up for a Glide account is as simple as entering your email address. You can also log in directly with your Google account.
Once in, you’ll be greeted with an intuitive dashboard. Here, you can either use existing templates to give your project a head start, or create an entirely new project from scratch based on spreadsheet data.
To get started quickly, just click on New Project. Then, you can choose between two options: Glide Apps (for Android and iOS) and Glide Pages (for web and desktop). Of course, your app utilizes adaptive design, so it’ll look good on every device regardless of the option you choose!
Step 2: Connect to the Airtable API
Up next, you’ll need to integrate your Airtable database with Glide by copy-pasting your API key. This will allow Glide to pull data from your Airtable base to populate your app.
Visit your Airtable account page and navigate to the API section. Here, you can copy a simple string of text from a purple box that’ll allow Glide to communicate with Airtable.
Back in Glide, you’ll be greeted with an option to choose your data source once you’ve picked an option between Glide Pages and Glide Apps. Just choose Airtable as your data source and plug in your API key when asked.

Step 3: Choose Your Airtable Spreadsheet
Once you copy-paste your Airtable API in Glide, you’ll see a drop-down list of available spreadsheets tied to your account.
Choose the spreadsheet you want to use as your data source, this will serve as the back end to your frontend application with Glide.
The best thing about Glide is that all data synchronizes in real-time, so you’ll never miss a beat as you switch between your Glide app and Airtable base to view and modify data. All your existing Airtable integrations will continue to work just like they always did.
Step 4: Customize With Drag-and-Drop
Glide’s drag and drop editor lets you fine-tune your application any way you want.
Once Glide has turned your Airtable data into a basic app, use the editor interface to add from a selection of pre-built components to further customize your in-app experience.
What’s more, you can also add your own branding to give your app a touch of personality. Upload your logo image and choose an accent color to add a unique look!
Step 5: Publish & Share Application
Ready to share your mobile or web app with the world? Once you’re done building your application, click on the Share button on the top right of the Glide editor. After your app has gone live, there are two ways you can share it with new users.
You can invite people to your app using an email link sent directly through Glide. You can also ask them to scan a QR code to reveal the app link.
Glide does away with the need for tedious app store approval processes by allowing you to publish your applications directly to the web. Once they have access, users can easily bring up your application whenever they want using a shortcut on their device’s home screen.
Glide: The Ultimate No-Code Development Partner for Airtable
Want your employees to be able to build applications without having to wait forever for your IT department to service their individual requests?
Glide is a no-code and no-design app development platform that leverages your existing business data to create powerful applications in minutes.
Whether you’re a startup, a small business, or an enterprise organization spanning multiple locations and departments, Glide gives you all the tools you need to turn every member of your team into a developer, without learning how to write a single line of code.
Want to see it all in action?
today to get started!





