
How long does it take for you to click away from a web app with a bad user experience? The average user takes just 0.05 seconds.
With less than 50 milliseconds to make a good impression, app developers have very little room for error when it comes to the design process. But necessity breeds creativity. That’s why the internet is just chock full of tips and tricks to help you get better at design.
The problem? Most of these guides merely focus on your app looking good. But visuals are just one small part of product design.
As a matter of fact, UX designers use a series of 7 science-backed principles to craft the perfect app interface, with visuals and appearance coming only in fifth place.
Follow along as we dig into the most essential principles of app design and share our own list of data-driven best practices for crafting the perfect app experience.
The 7 Principles of App Design
The principles of app design define, in order of priority, the most vital elements of a good user experience for app users. Whether you’re developing apps for mobile or the web, these are the rules that you should always keep in mind:
- Usefulness: Every app idea should serve a purpose, which is why designers must focus on usefulness above all else. Make it possible for end users to get from points A to B in the functionally simplest and least confusing way possible instead of focusing on unnecessary gimmicks that complicate the workflow.
- Usability: A software product should be easy to use. That means getting rid of the fluff to focus on the most essential functionality first. If your app is difficult to use, no one will want to spend time on it. The key is to not make people think too much.
- Findability: Just as your app needs to be easy to discover in the ocean of noise that is the internet — app interfaces too should make it easier for users to navigate to the most important functions of the application. That means having a clear visual hierarchy and lots of indicative signposts to point users in the right direction when they use your app.
- Credibility: The market is rife with applications that spread misinformation or attempt to steal users’ personal information. This begs the question: why should people trust you? Design work that focuses on establishing trustworthiness by eliminating shady and misleading design practices is key to your app’s success.
- Desirability: Desirability puts the visual in visual design. That is to say, it emphasizes the need to make your app look pleasing and attractive to the end user. But, the concept of visual design has also evolved over time, making it vital to stay on top of new trends.
- Accessibility: Your user interface needs to be easy to access and navigate, both for users with and without disabilities. Don’t make a user go through multiple screens when a single tap is all it should take. Offer up specific options for those with visual impairments and limited mobility to use your app with ease. The same holds true for hearing, learning, and other disabilities.
- Value: A product must deliver value. Even if your app is available for free, it needs to provide value to justify the user spending time and data on it. Don’t ask for information unless it’s actually necessary and respect your users’ time. If your app does offer premium functionality, make sure that the cost is justifiable.

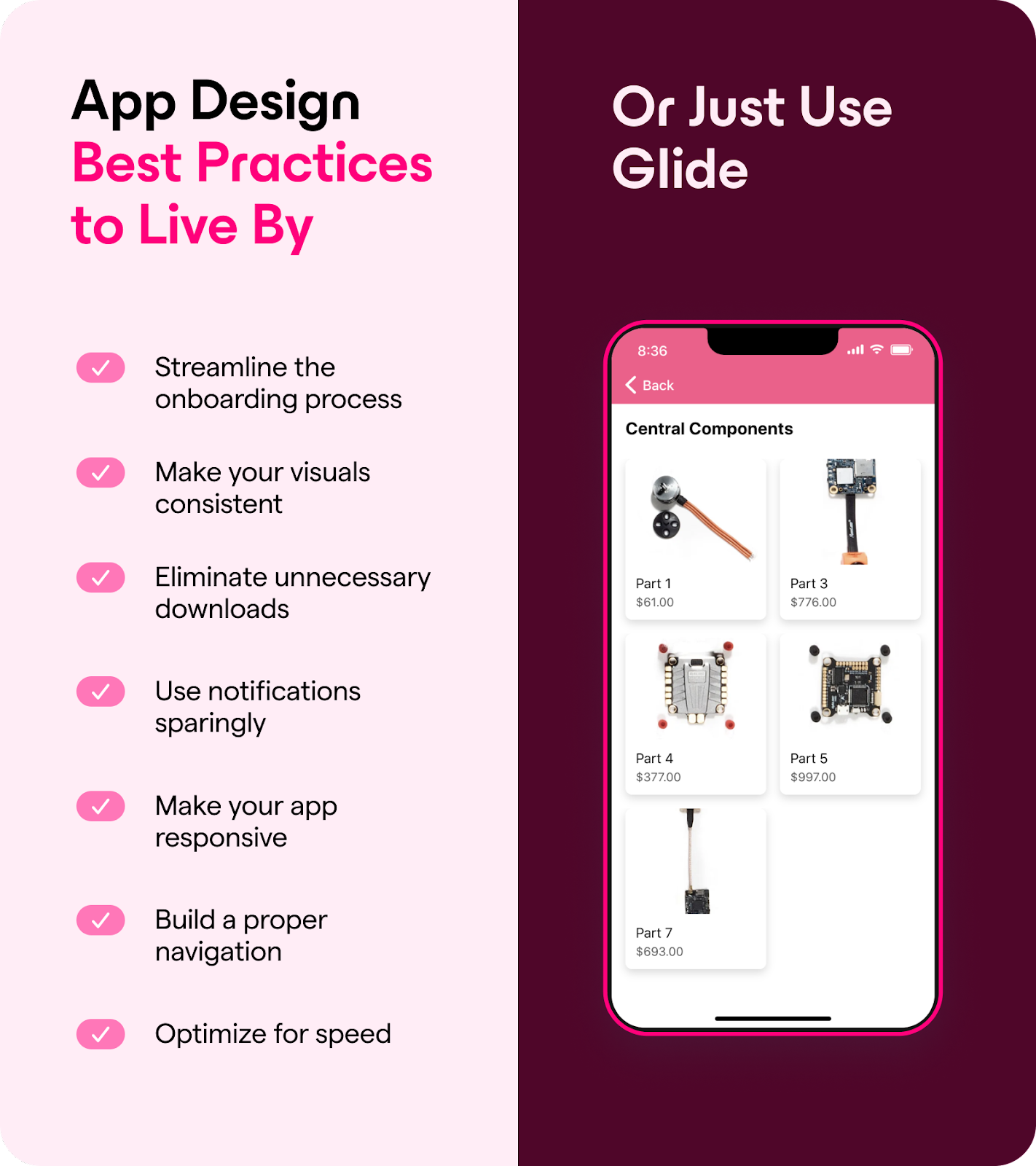
7 App Design Best Practices to Live By
Design guidelines need to be actionable. Now that you’re aware of the 7 principles of UI design, it’s time to put those principles into action with these best practices:
Streamline the Onboarding Process
You wouldn’t be faulted for thinking that tutorials add to the value of your mobile application, but you’d still be wrong. According to research, tooltips and tutorials create annoyance for the end user, with the added effect of making things appear more complex than they really are.
At Glide, we think that there’s a better way to onboard users. Instead of over-complicating things with unnecessary instructions, make your app interface so familiar that users will automatically know what they’re doing. You can achieve this by implementing common visual cues and using easily recognizable icons that make interactions easier to figure out. Just take a look at our collection of community-added templates for inspiration!
Make Your Visuals Consistent
UI/UX must always follow a pre-established pattern. This creates predictability in your app, making it easier for users to find their way around the interface.
A clear and consistent mobile design — starting with your color palette all the way to the styling of individual design elements like buttons and links — helps you make a good first impression and make your app easier to navigate.
Glide lets you select your preferred brand colors in the app editor so that a consistent color scheme is utilized throughout your app. This allows for ample differentiation between apps while still staying true to our minimalist and neumorphic design style.
Eliminate Unnecessary Downloads
Glide has always believed in the need to eliminate unnecessary steps from your interface design to avoid clutter. That’s why all our apps can be accessed in real-time via a shortcut on your smartphone’s home screen in Android and iOS, without the need to visit an app store or download anything.
Downloads interrupt the user experience. Moreover, they are always viewed with suspicion by end users and require additional convincing to get people to follow through. If you can create a fast and intuitive user experience without unnecessary downloads, you’ll automatically make the onboarding experience more seamless and trustworthy.
Use Notifications Sparingly
Notifications are useful for driving engagement and increasing retention, but they also tend to annoy and upset people if used too often.
Adjust the frequency of your app notifications to be consistent and regular — instead of sending a bunch of notifications all at once, time them apart to make them more bearable. Also, adjust the wording of your notifications to be gentle nudges rather than alarming ones.
Glide lets you easily enable push notifications from your app in Android. We’re also working on expanding this feature to iPhones and iPads.
Make Your App Responsive
Responsiveness is an app’s ability to automatically adapt to the screen size of a user’s device. Apps that are responsive look good on all devices and platforms — web, tablet, or smartphone.
When coding your app from scratch, you have to manually adjust the design of your web or mobile app to look good on each screen size. However, Glide achieves this automatically and makes your apps responsive by default, so that they always look good on every device.
Build a Proper Navigation
Your app’s navigation system should be functional but invisible. That means it should direct the user toward the most useful content without drawing attention to itself. It should also feel familiar and comfortable.
Instead of experimenting unnecessarily, Glide sticks to the tried and tested best practices of app navigation for the best results. The navigation is tab-based, with every app composed of at least one parent Collection and multiple child Details Screens. This also makes it easier for Glide to pull data directly from your spreadsheets and automatically turn it into applications.
Optimize for Speed
When someone uses your mobile app, they shouldn’t have to wait around for accessing content. Not only that, but interactions should use clear visual cues to demonstrate that certain feedback has been acknowledged. For example, a button that changes color when clicked is much better than one that offers no visual feedback at all.
Progress indicators are yet another way of acknowledging feedback and showing that an action is under process. That way, users don’t have to guess whether the operation they were trying to perform actually worked.
Glide prioritizes speed and intuitiveness in all its user experiences, from app development to end use. Not only do your apps load fast and synchronize in real-time with database content, but they also require no app store downloads to get working.

Why You Should Invest in Good App Design
Why should you invest in app design? Here are a few reasons why you should never underestimate the importance of good user experience in the development process:
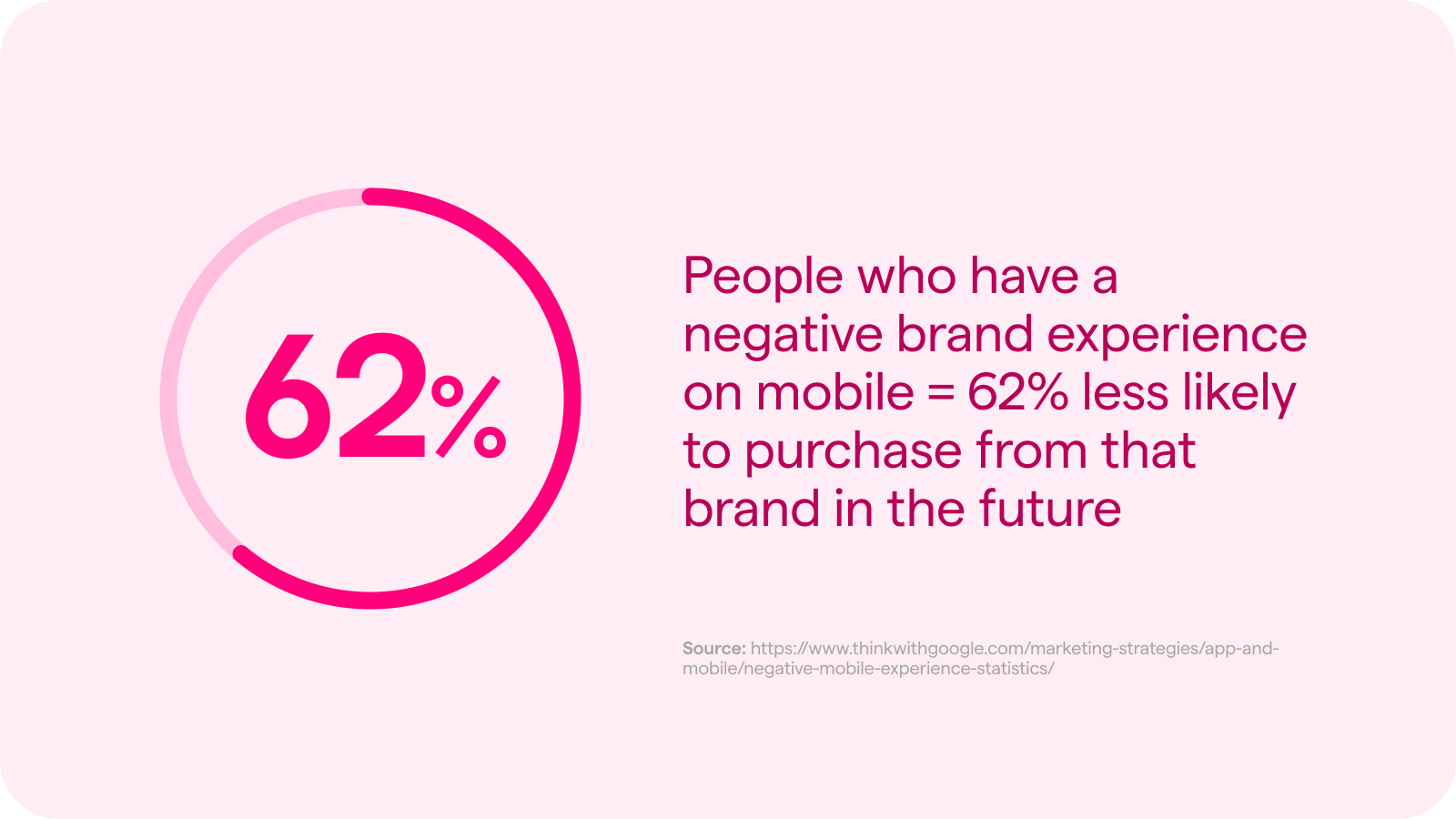
- In the competitive world of software development, the first impression is almost always the last. Studies prove that people who have a negative brand experience on mobile are 62% less likely to purchase from that brand in the future.
- In fact, the importance of brand value can never be overstated. Through remarkable and intuitive app design, you have a chance to build a better digital experience for your product and brand.
- By investing in good design from the get-go, you’ll get much better returns on investment from your app, which in turn will help justify development costs.
- Intuitive app design also eliminates the need for a complex onboarding process by making the user experience feel legible and familiar.
- A good app design also leads to an improved customer experience and more satisfaction from end users.
The No-Design Concept: Build Beautiful Apps Automatically
The number of platforms that make it possible for non-developers to build and deploy web and mobile applications has increased exponentially in the last few years. Following in the wake of the so-called no-code movement is the no-design concept, which uses design tools to enable non-designers to better express themselves visually.
A lot of no-design tools exist today — from color pickers to wireframing apps — all of which enable people without a design school degree to build beautiful experiences at scale. A great example of a no-design tool is Canva, which uses a visual interface to help you build graphics for blogs, social media, websites, mobile apps, and more.
But there are no-design tools that exist specifically to help with UX development, and even mobile app development. These platforms make it possible to design entire applications visually without any programming while taking care of all the interface design and visual styling behind the scenes. That’s where we come in.
Glide: The Best No-Design App Builder for Workplaces
Glide is a no-code and no-design app builder that uses data from your business spreadsheets to build powerful apps for the workplace. These apps enable you to collaborate on data at scale, while also taking advantage of a host of third-party integrations and community-made templates.
Inspired partly by Apple, Glide uses the idea of combinatorial design to enable non-designers to create their own visual experiences on web and mobile devices. The technicalities are taken care of behind the scenes, allowing you to focus solely on giving life to your app idea.
But that’s not all. Powered by a community of hundreds of thousands, Glide offers an array of design elements and app templates that you can choose to get started. This lets you create anything from an employee directory to an inventory app — in minutes.
With Glide, every member of your team is an expert developer.
Sign up for a free account to start building today!




