New App from Airtable Base
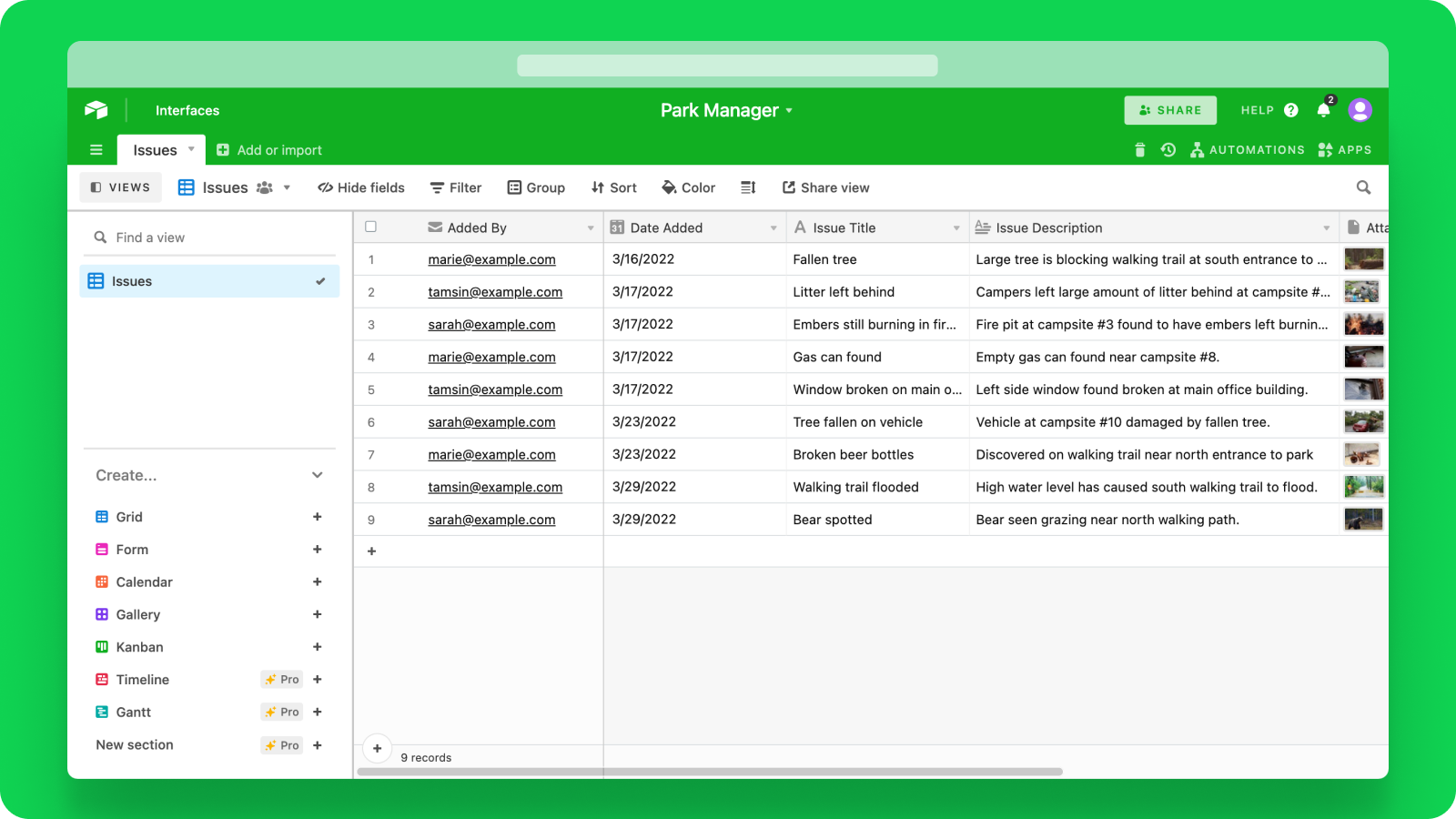
This Airtable base helps volunteer Park Managers capture report issues across the site. The maintenance team can then use this list to work on what’s needed.

But the volunteers are always in the park, and working in the base on Mobile isn’t easy.
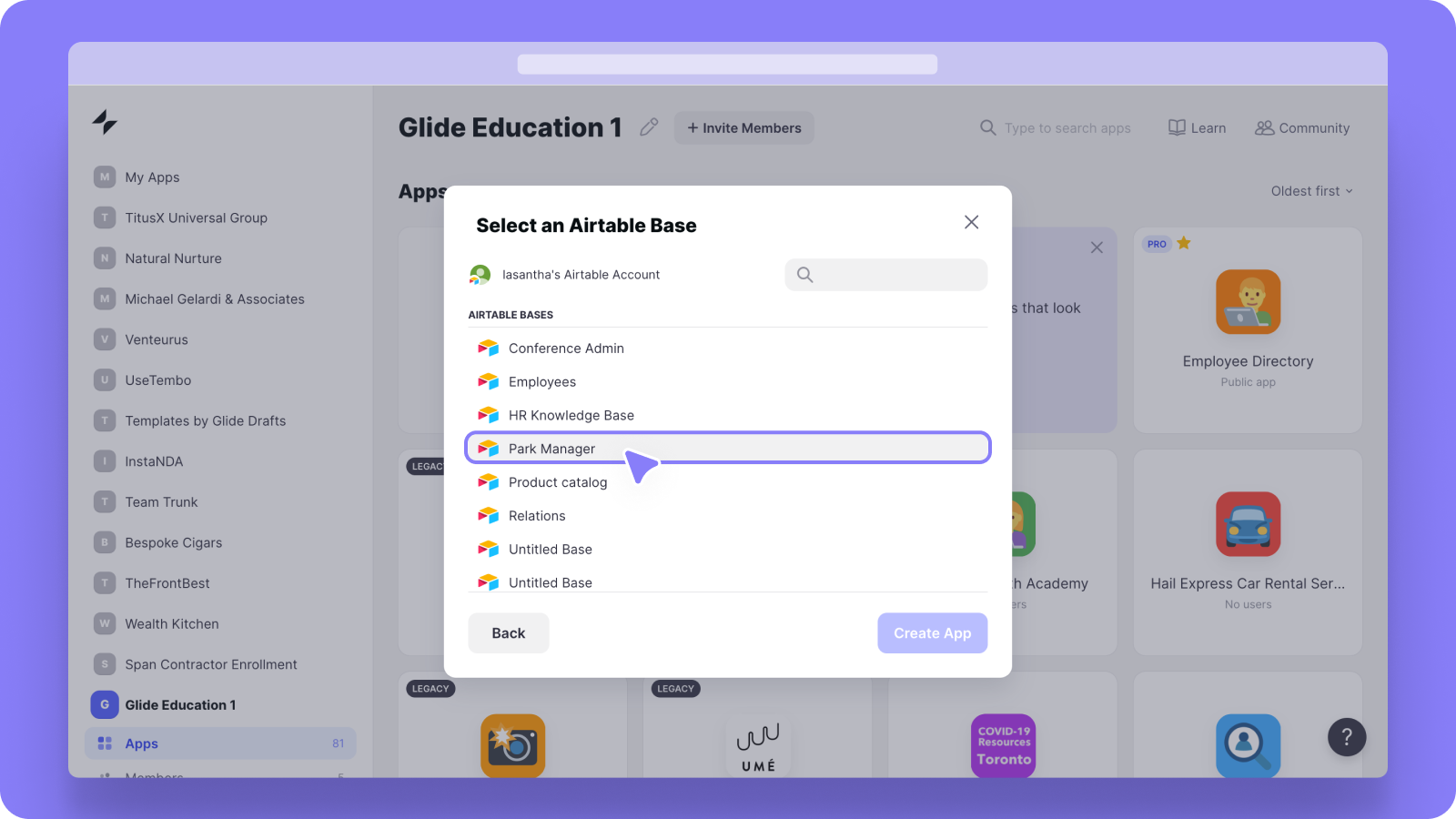
In Glide, we’ll create a new app and choose this Airtable base as our source.

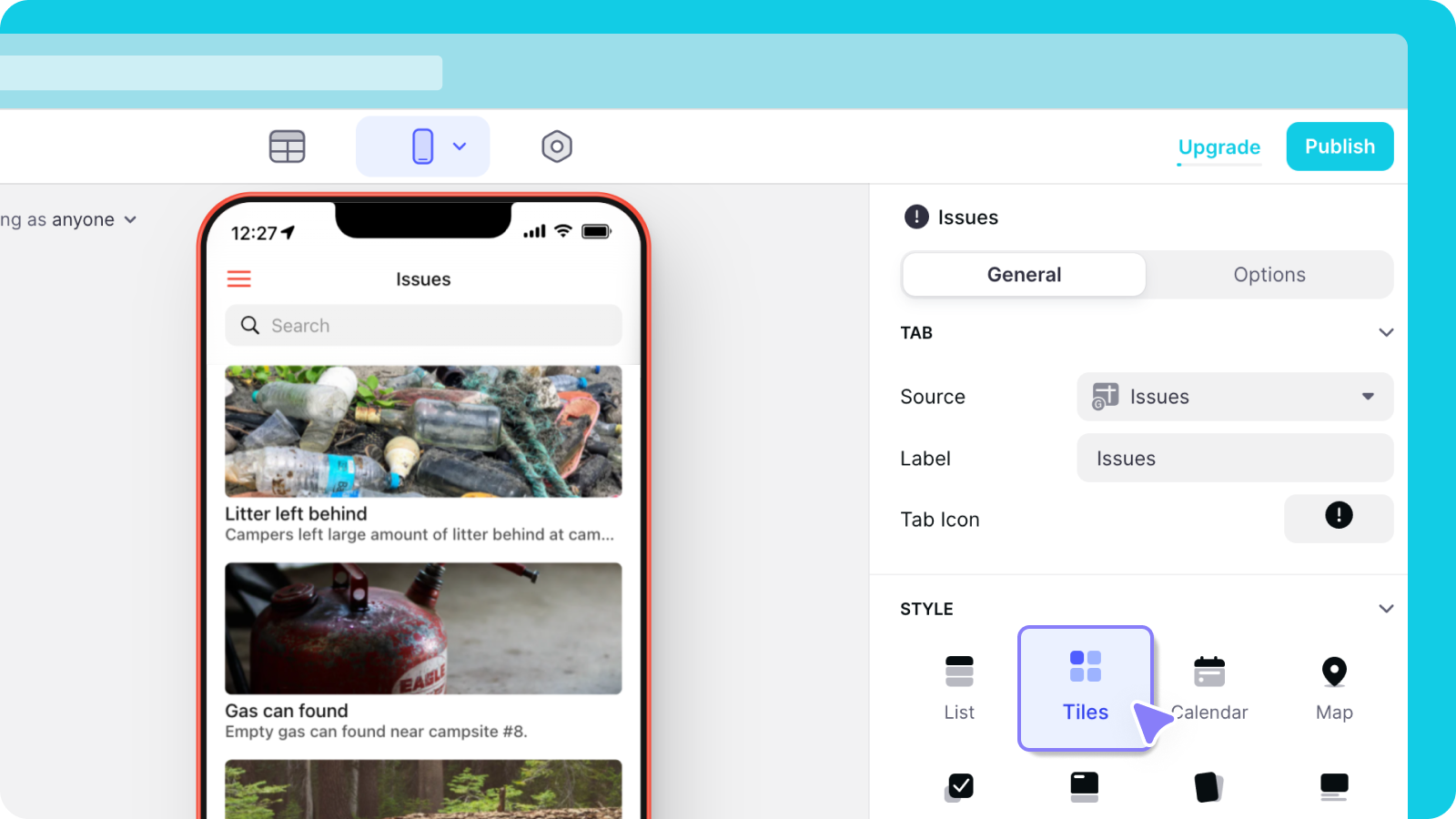
Glide will create a basic list for us, based on our data. Let’s go into this list’s settings and tweak what data is displayed and how it looks. We want images to show clearly, so we’ll choose the Tiles layout.

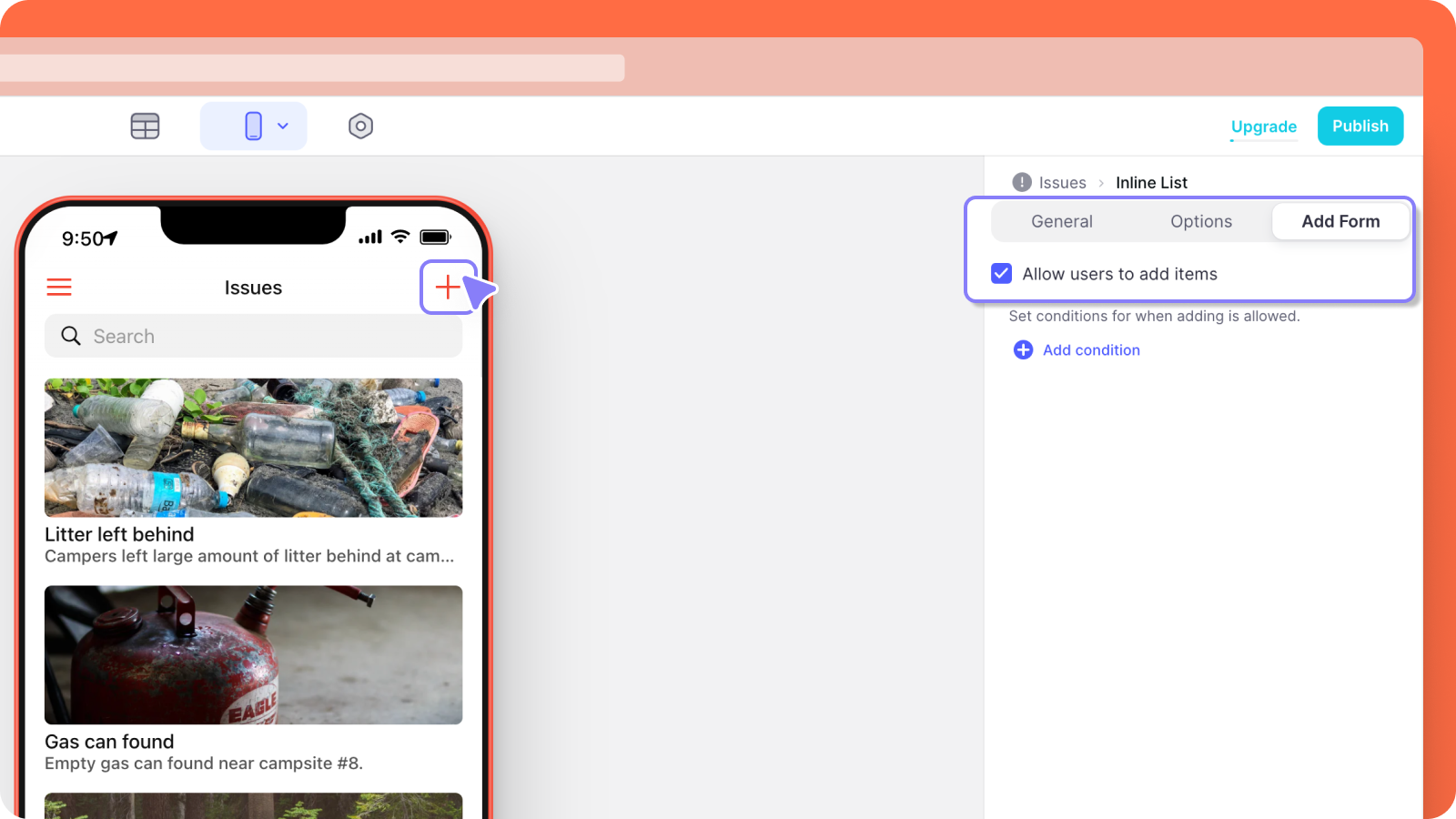
We want our users to upload new images, so we’ll enable adding on this list.

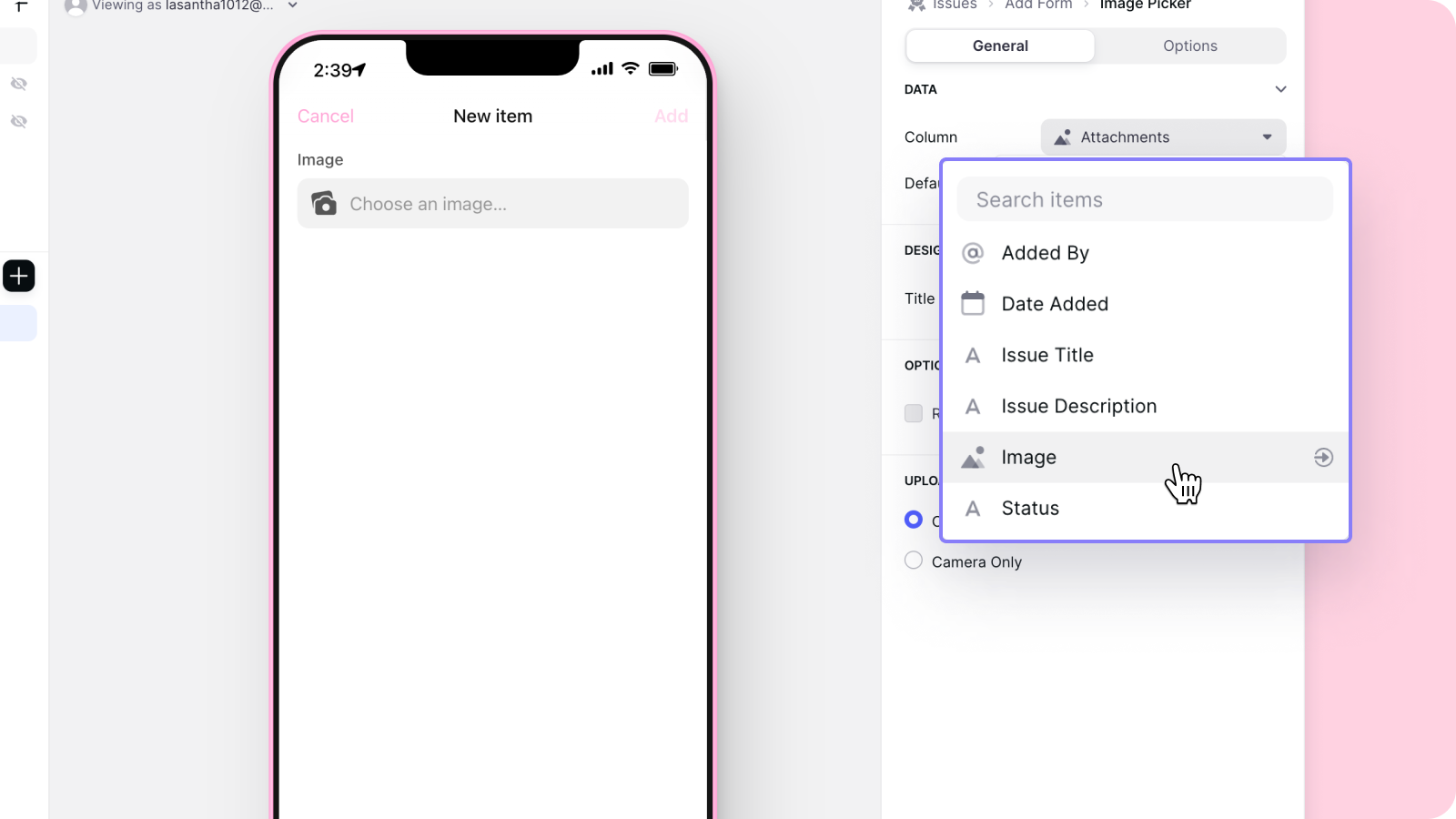
In this new screen, we’ll add an image picker and connect it to the image column in our base.

Now, users can easily add issues from their phones when they’re out in the park.
Setting up the Slack notification
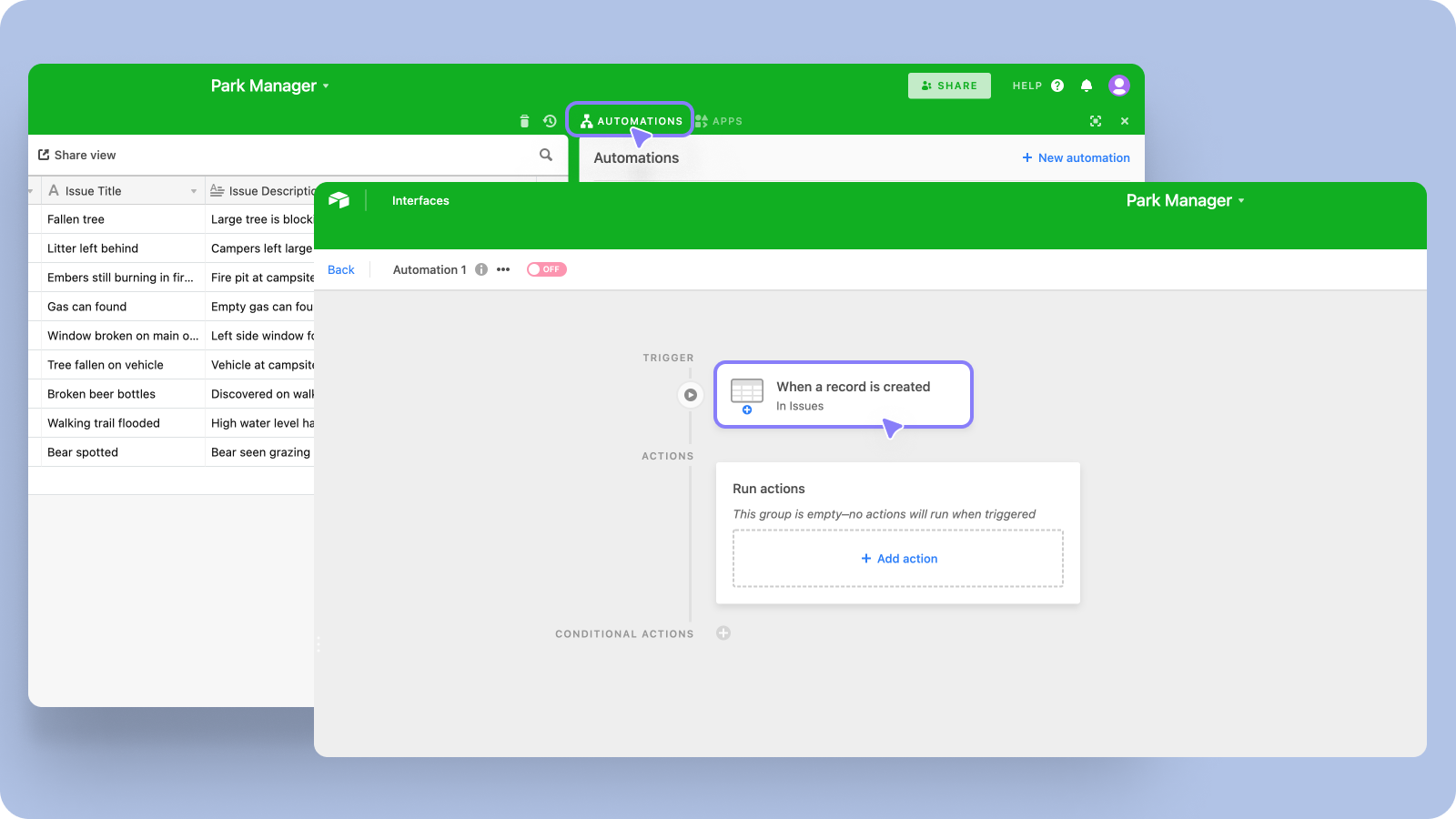
With Airtable automations, we can create Slack notifications every time our users upload a photo — to let the whole team know there’s a new issue.
After we add an automation, we’ll select the ‘When a record is created’ trigger and choose the issues table. Now any new rows added to the issues table will cause this trigger to fire.

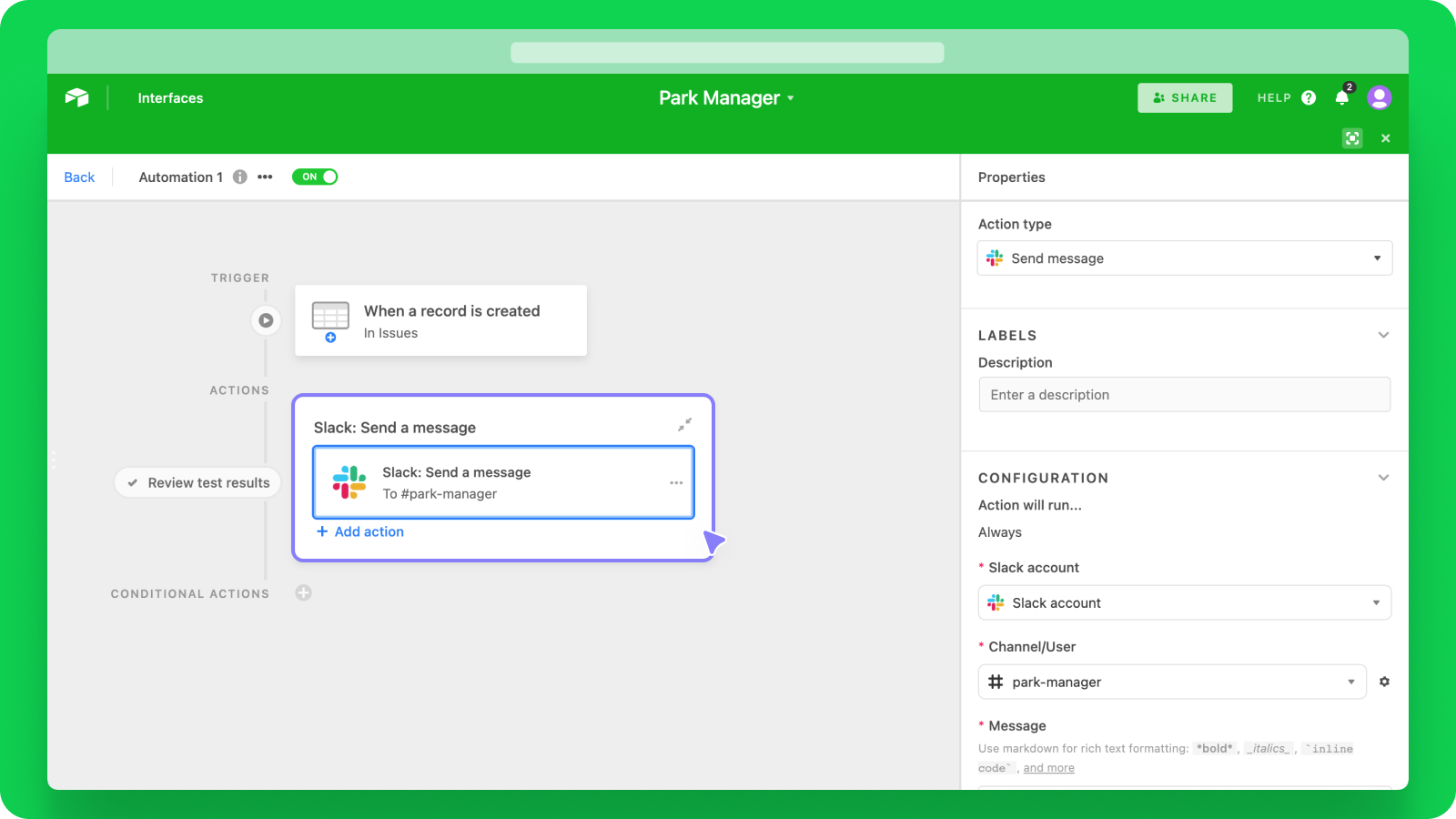
Now we can add the ‘Send a Slack message’ action. We’ll choose the channel, write the message and add a link to the record that was created.

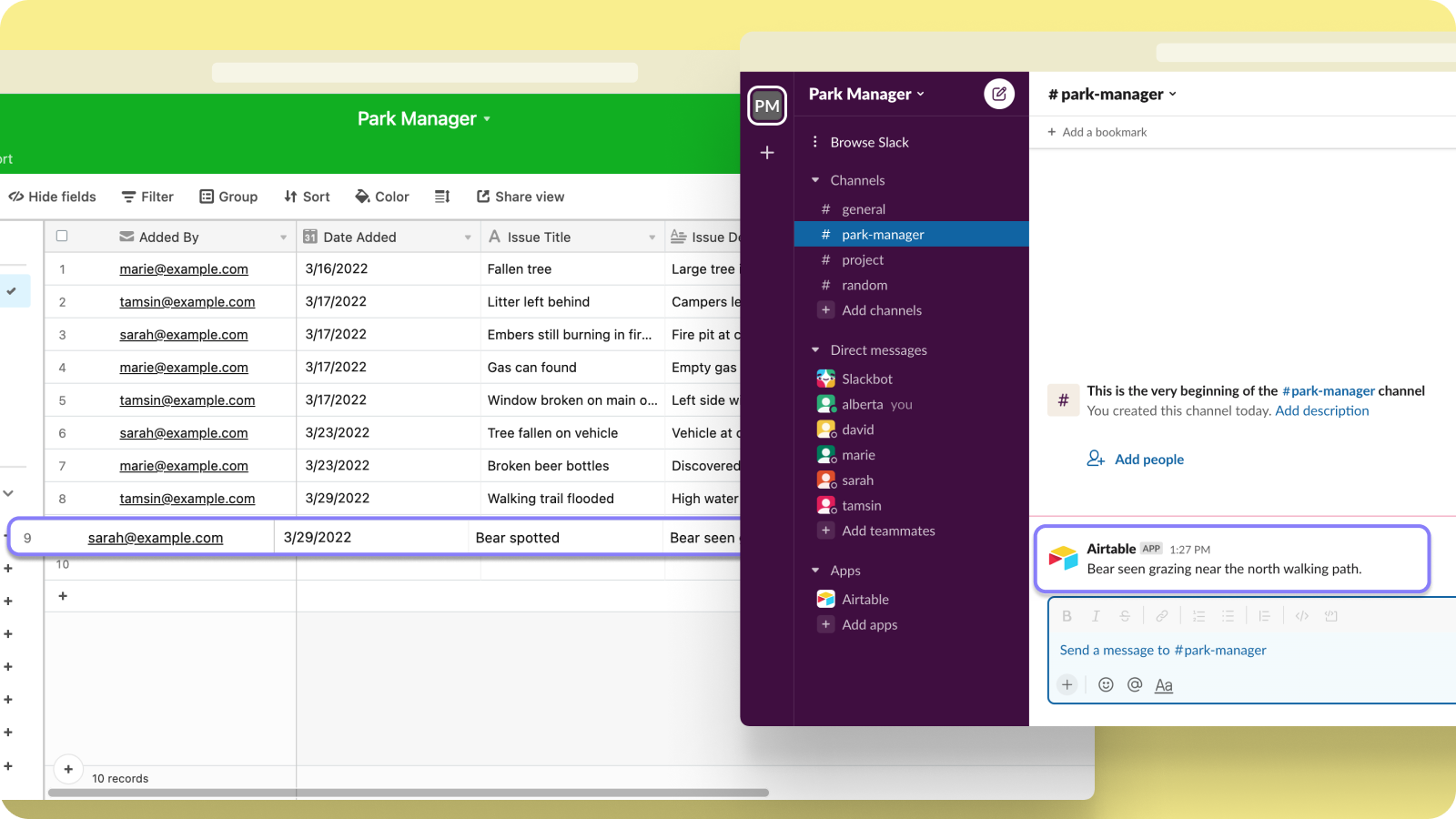
Now, every time a volunteer uploads a new photo from their phone, we’ll get a new record in the base and the whole team will be notified in Slack.

If you like to learn more about how to create apps like these, Checkout our university.




