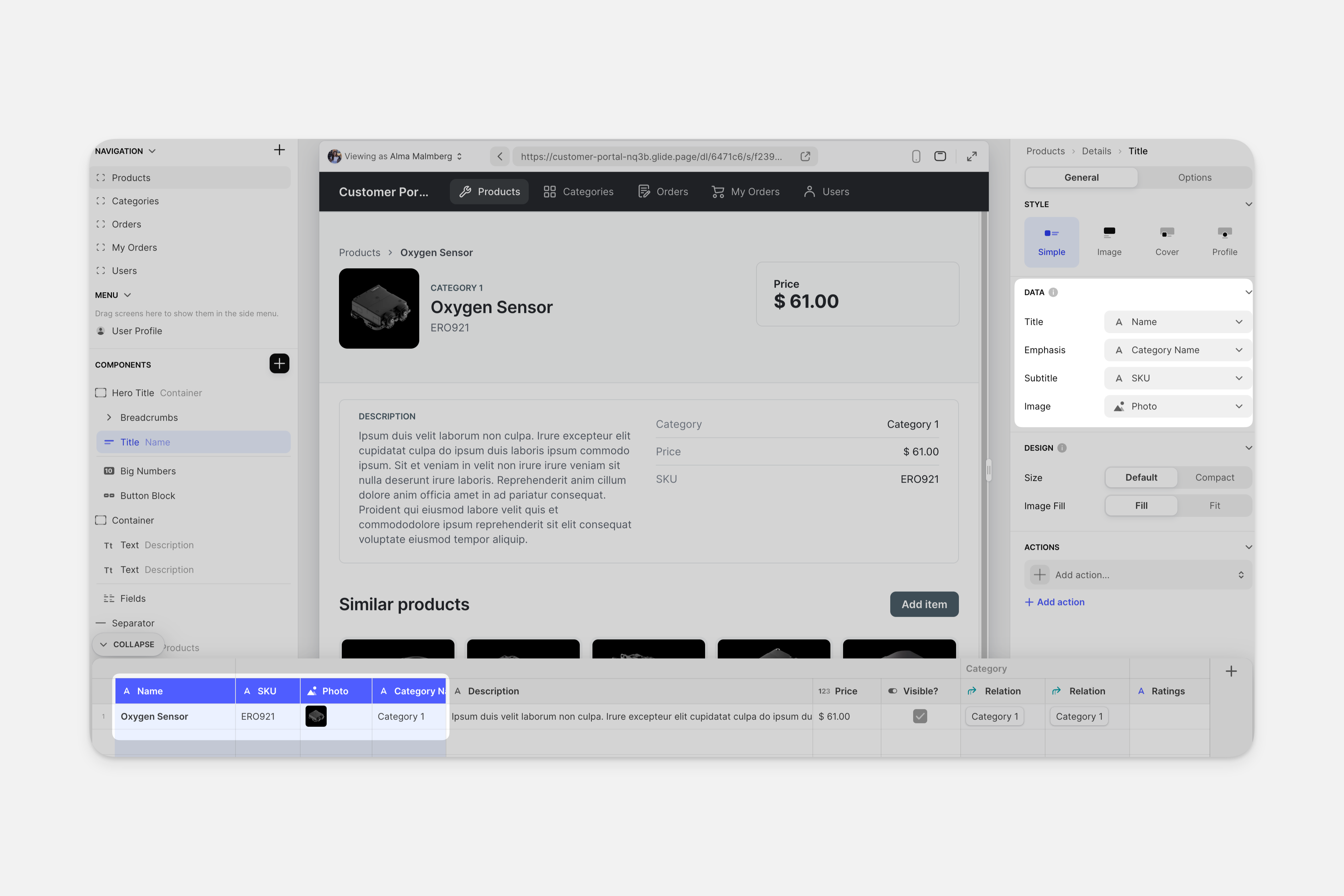
When you're designing in Glide, your data is displayed on a Screen with Components on it. Components display and let your users interact with your data in powerful ways.
Some components like Collections show data from multiple rows, while others like Action Row display only a single value.
You can always see which components are visible on a screen in the Components panel on the left in the Layout Editor.
Some screens may limit you from adding new components, but most screens let you add components wherever you like.
You can edit components from the Layout Editor. Click the component you'd like to edit on the left, and configure its settings on the right.
Configuring Components
Some components are very simple, while others are much more complex. Regardless, most components have one or more of the following areas in their settings.
Data
Design
Action
Options
Data
Data (sometimes called 'Content' or 'Items Data') is where you configure what the component is displaying. Some components can only display a single value from your data, and others let you show multiple properties.

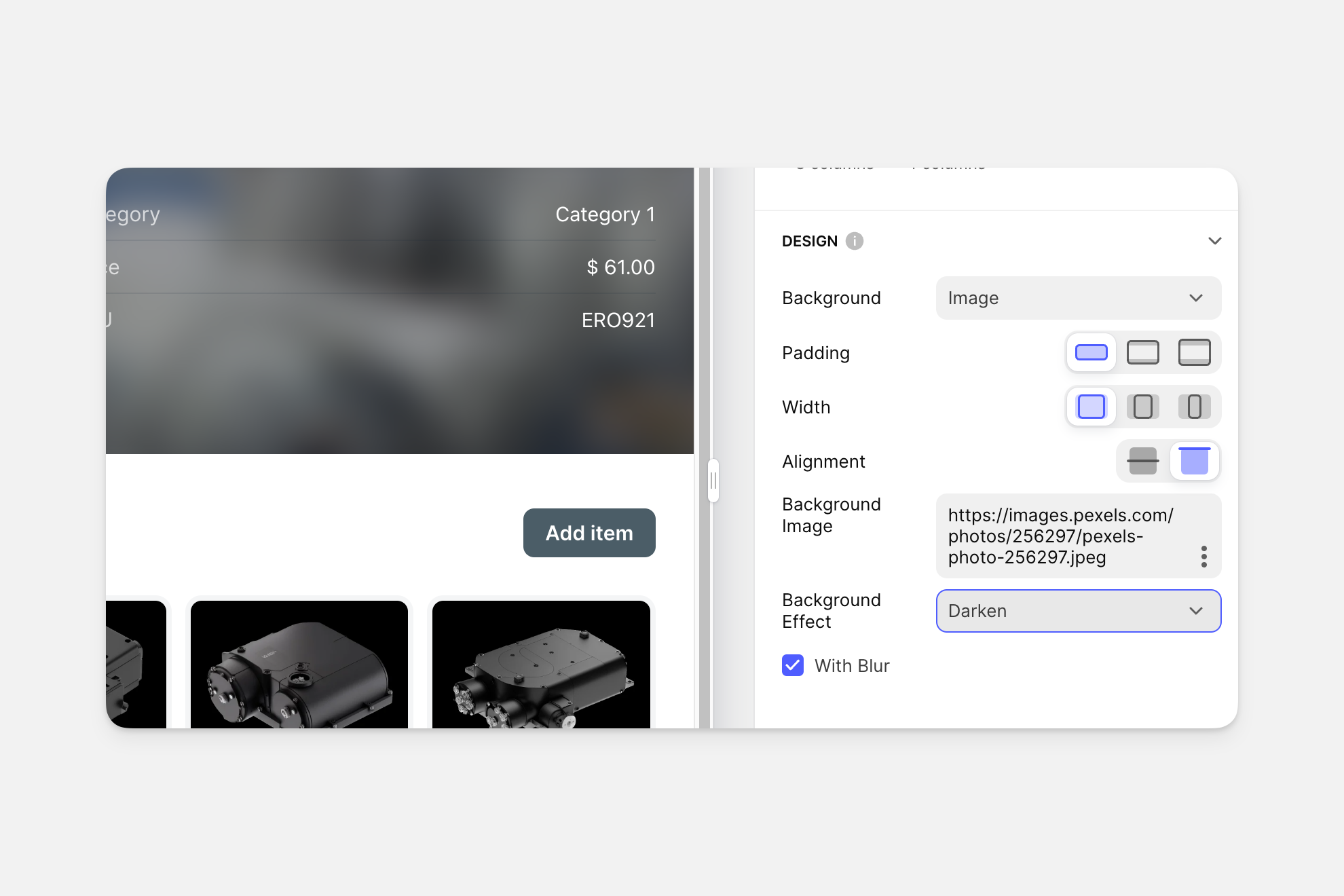
Design
Design lets you tweak a component to style it how you like. With components such lists and collections, the settings can be quite extensive. But with simple components like the Text Component, the settings are minimal.

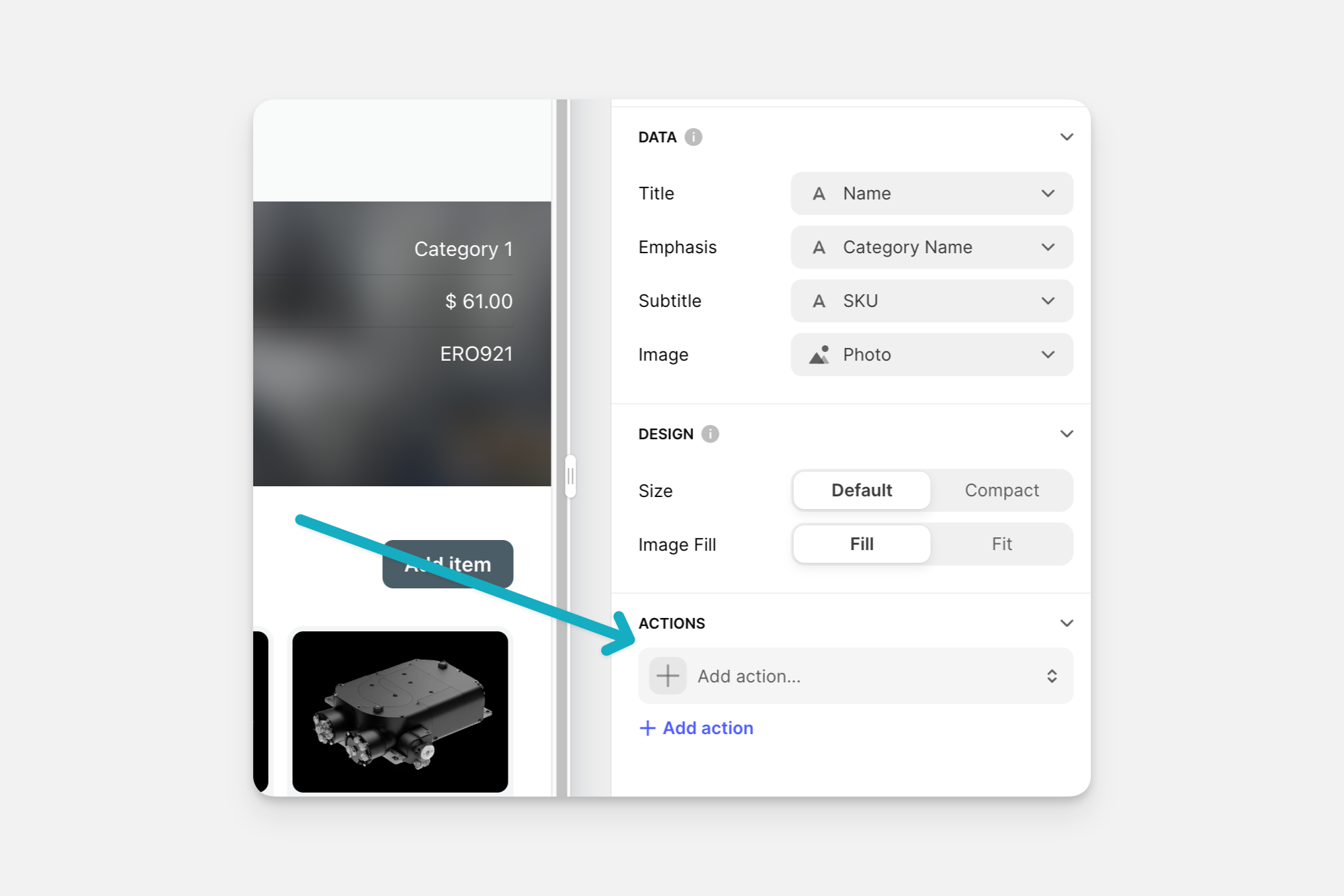
Action
Many Components have the option to add Actions. Sometimes you can add only a single action and sometimes you can add multiple.

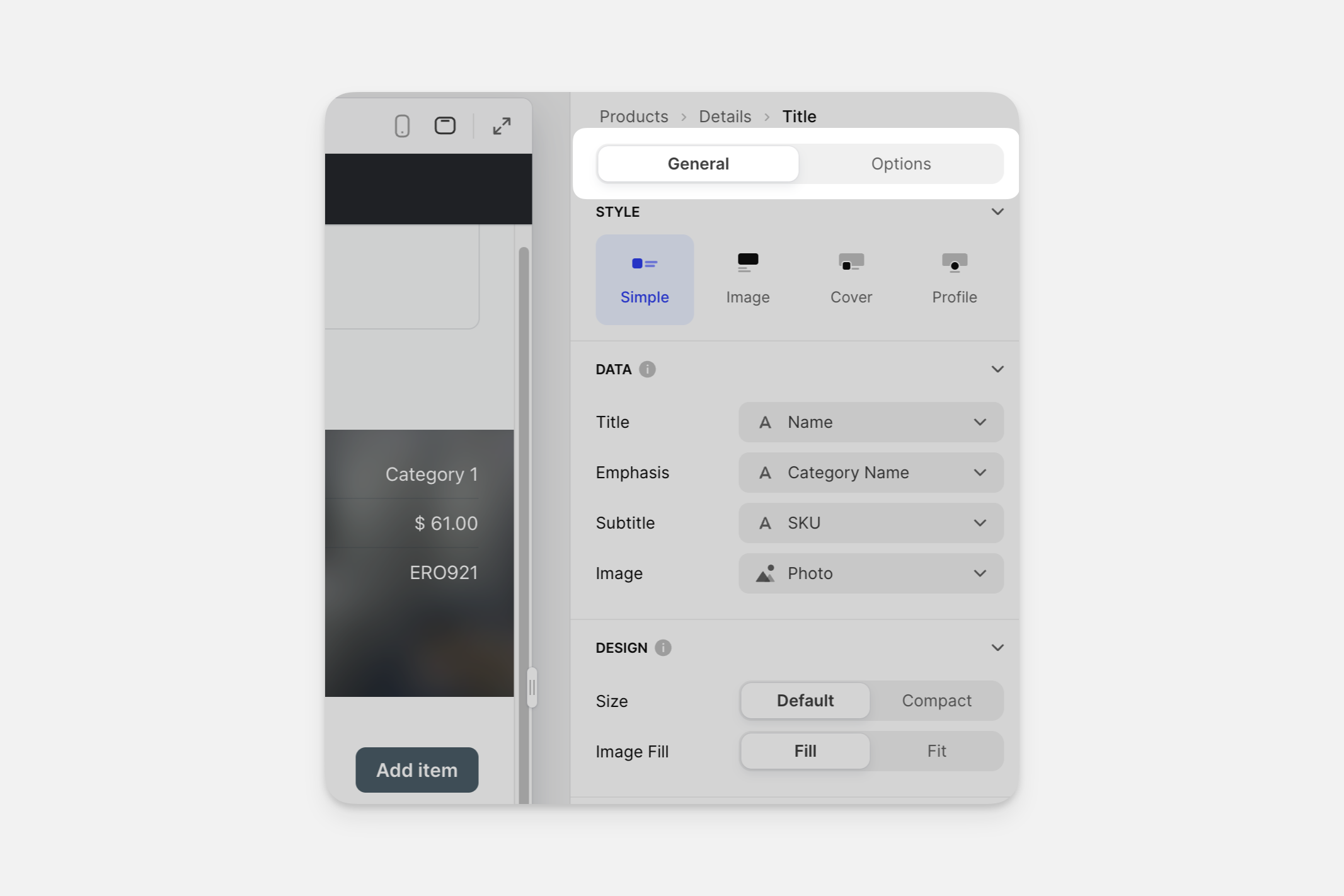
Options
Most components have only two sections: The General tab and the Options tab. Most Components have only Visibility settings in the Options tab, but Collections have many other options.

Editing Components
Deleting
When you delete Components, they don't affect the data in your table. If you accidentally delete a Component, you can hit Command Z (Mac) or Control Z (PC) to bring it back. This also works for many other steps you take as you build your app. Alternatively, you can click the Undo or Redo buttons in the bottom left of your screen. To delete a Component:
In the Components section of the Layout Editor (bottom left), right-click an existing component to open a menu that allows you to Move, Cut, Copy, Duplicate, or Delete a component.
RIght-click anywhere else in the Components section to see a menu allowing you to Delete All components.
Copying and Pasting
Components can be copy/pasted from one screen to another, as well as from one app to another. To do this, you must stay in the same tab in your web browser.
In the Components section of the Layout Editor (bottom left), right-click an existing component to open a menu that allows you to Move, Cut, Copy, Duplicate, or Delete a component.
RIght-click anywhere else in the Components section to see a menu allowing you to Copy All components.
Navigate to another screen in the app.
In the Components area of the new screen, right-click in the open area and select Paste.