If your app uses any kind of sign-in method, you can customize your sign-in screen's appearance by uploading your own background, logo, greeting, and description.

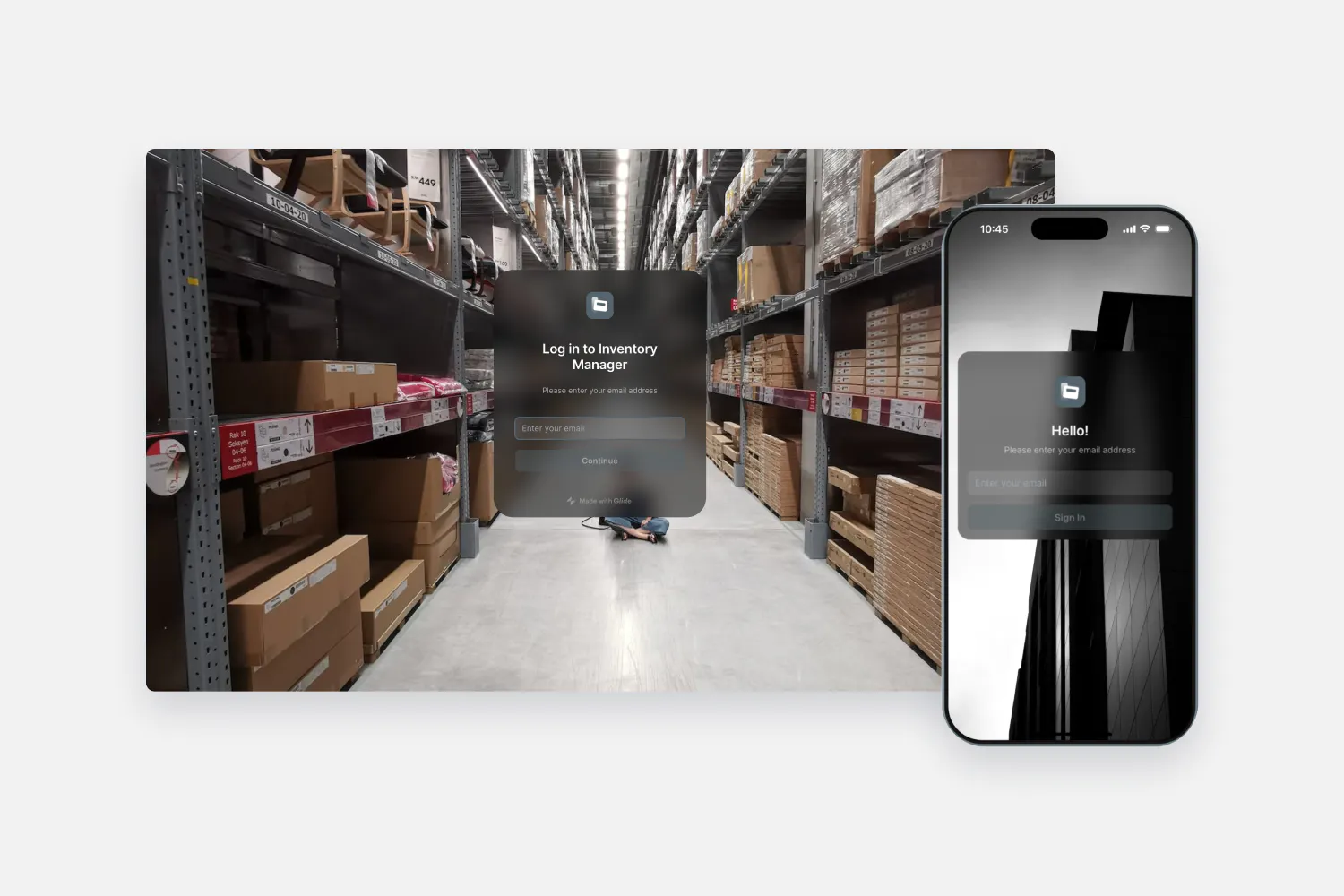
Default sign-in screen
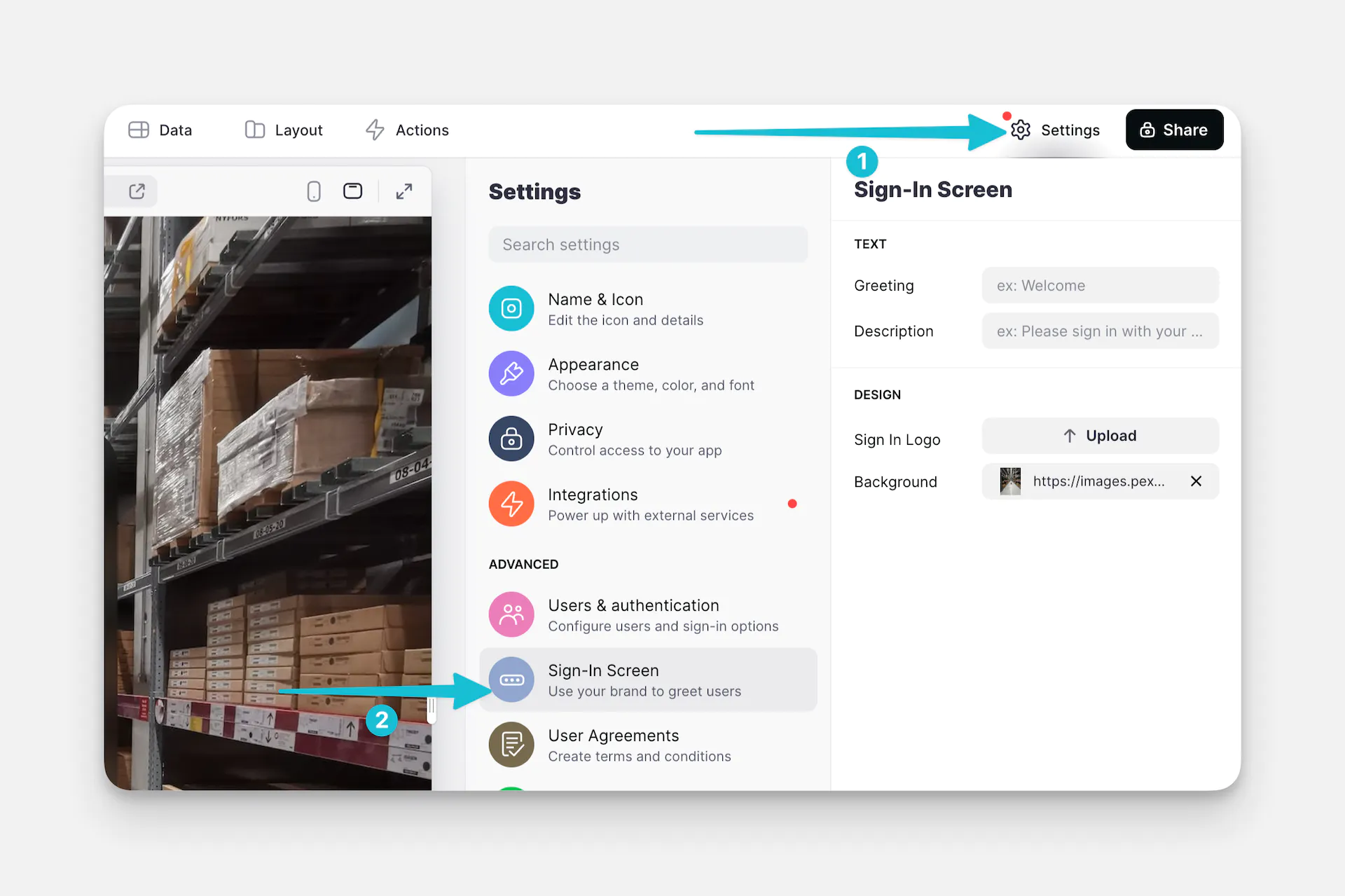
Your sign-in screen will default to the settings configured in the Appearance settings. To start customizing your sign-in screen visit Settings -> Sign-In Screen. Here you can customize the background, add a logo, and change the Greeting text and description.

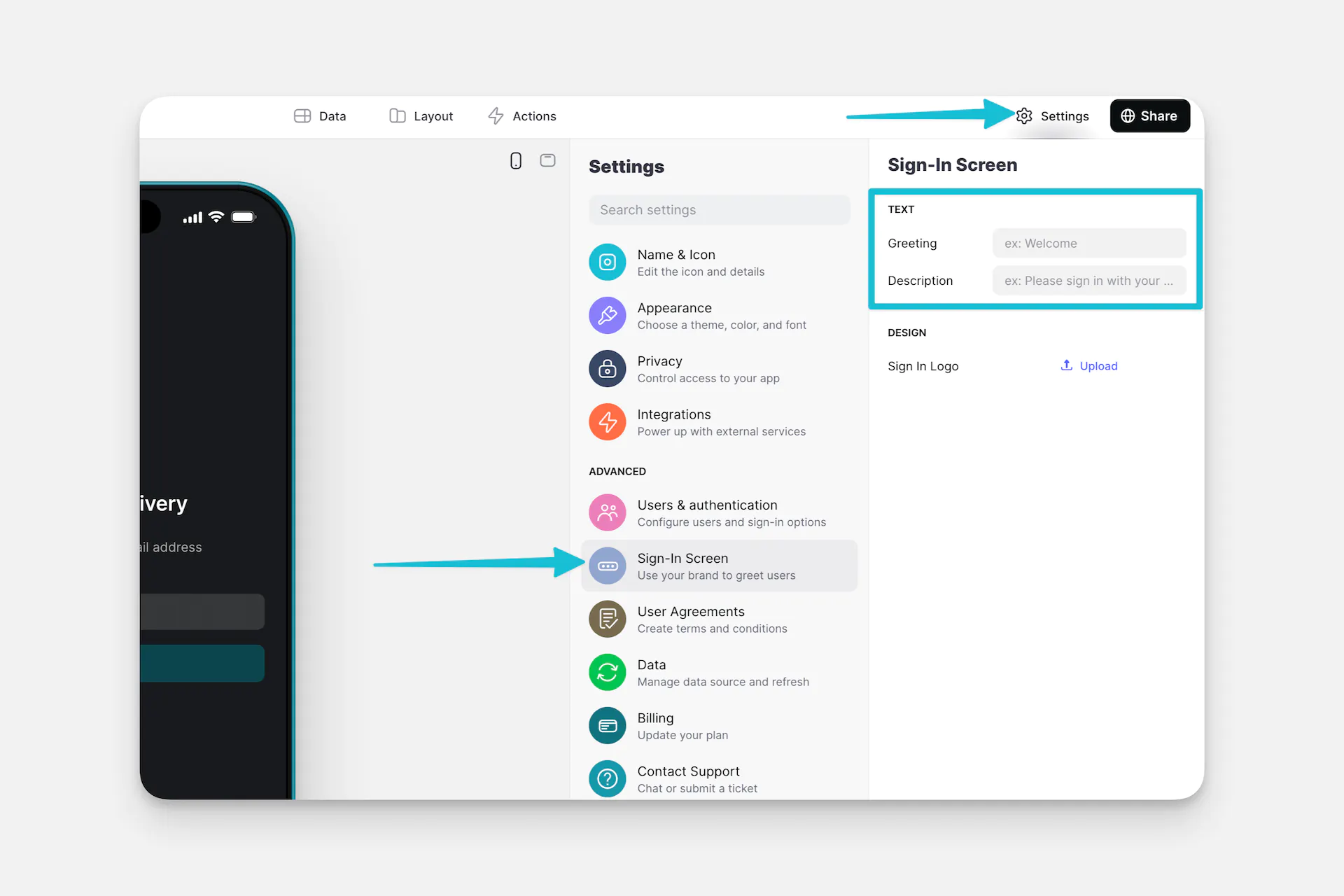
Text
You can change the greeting and the description in the Text section. The colors you've set under Appearance settings will also apply to the sign-in screen, so if need to adjust the contrast between the background and the text, you can do so from there.

Branding
Don't see custom branding options?
You may need to update your account. Browse Glide's plans and find the right fit for you.
In the Design section, you can upload a logo and a background. The background image will replace the background accent color of your app, and your logo will replace the title at the top of this screen.
User Agreement
You can add a User Agreement checkbox for users to tick before signing in to the app. You can also add links to any external pages where you might have terms, conditions, privacy policy, etc.