When you work with Components or Actions, you're interacting with values from a column in your table. These are therefore referred to as Column Values.
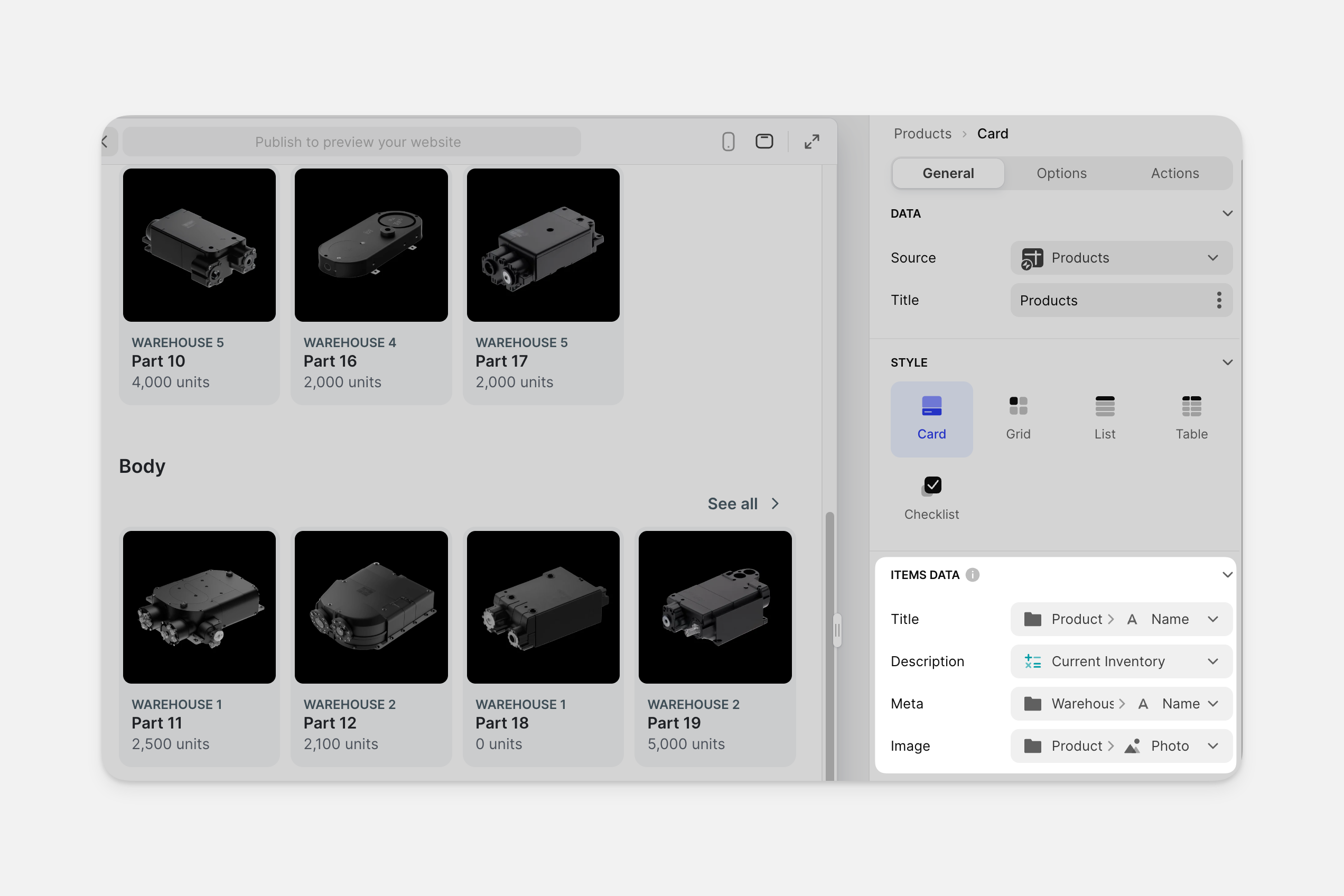
For example, in this app, each item's name is displayed from the Column Values under the "Item" column found in the data source. It also displays the Column Values under the "Picture" column for each item's picture, the Column Value under "Current Inventory" as the Description, and "Warehouse Name" as the Meta.

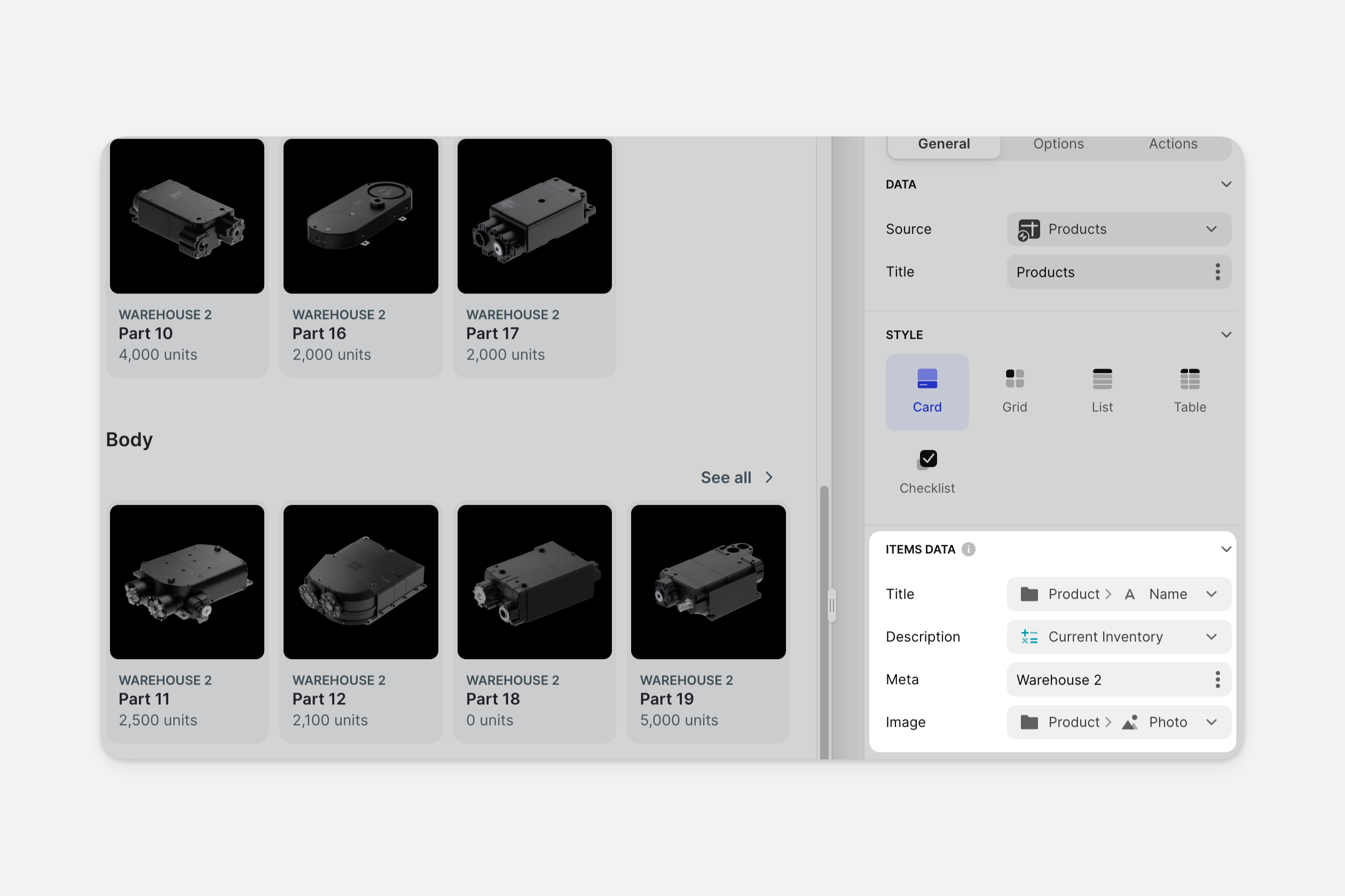
In the app below, the title component is displaying a mixture of Column Values and Custom Values.
The title displays the Product Name column value
The description displays the Current Inventory column value
The image is displaying the column value Product Photo
The meta is displaying the custom value of Warehouse 2

Referencing Column Values
You can mention columns by name much like you would tag a person in a chat or on social media. You can either type @column-name or type @ and select the column from the menu that opens.

Referencing columns this way will display the first value from the column. The values are dynamic, so if the text changes in your data, it will automatically update in the app. You can select multiple columns and mix column data with manual text as needed.
To browse all column options without typing, select the four dots to the right of the Data field in the component settings menu.
Column Values in Submission Screens
Column values are also used in submission screens. They can be used to send values from the current item to a table that stores submissions.
When you submit a Form, you ask users to fill in certain data that gets sent to your sheet or table. Sometimes those forms are submitted from collection items that contain relevant data. This is where column values are useful.
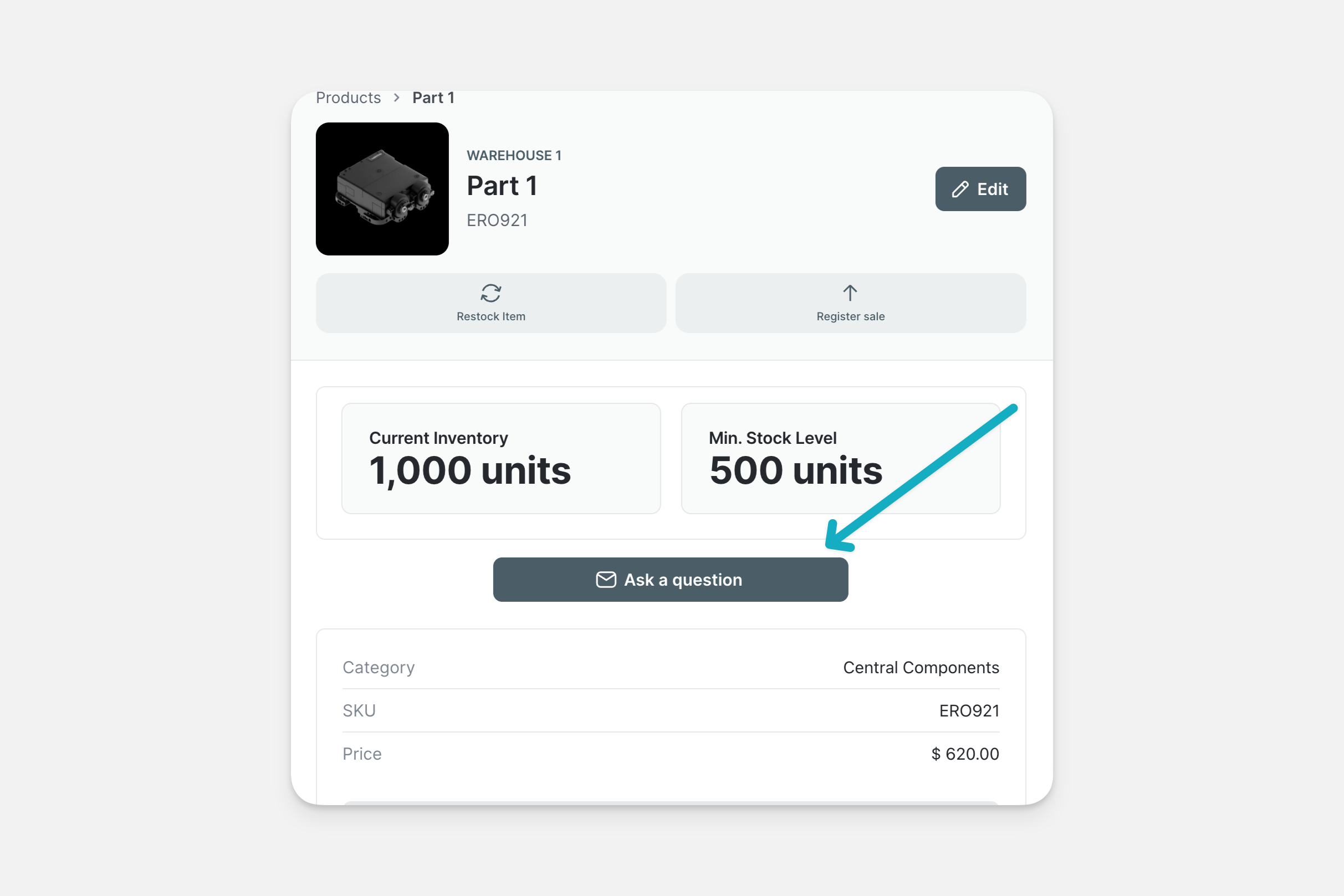
For example, the app below is an app for a store. Users can submit a form to ask questions about the item they are looking at.
When they tap Ask a question a form is triggered and the submissions go to your submissions table.

You could create multiple Text fields in the form that ask the user to input which item they're referring to, but that isn't a great user experience.
Instead, you can pass column values directly from the collection item into the form so that, when a form is submitted, the item's name, price and any other details you choose get submitted with the form.
Here, we can see that your column values are Name, SKU, Photo, Category Name, Notes, Description, Price, Visible?, and Low Quantity because those columns in the sheet contain your Form button.

Add these columns to your form when customizing it and match them with an empty column in your submissions sheet. Then, when your form is submitted, these column values will be passed along with the submission so it's clear which item the form was submitted in.